Changelog
Follow up on the latest improvements and updates.
RSS
We have launched the Shopify app on the Shopify app store. Now you can integrate Webflow with Shopify in just a few clicks--no need to create custom apps or mess around with API keys.
Checkout the app here - https://apps.shopify.com/looop-build-with-webflow
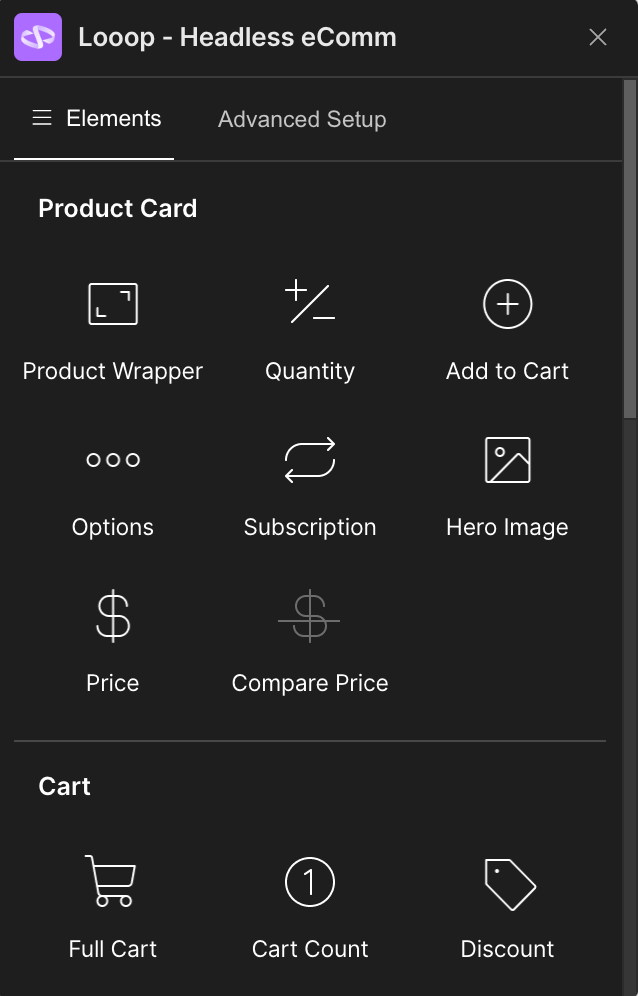
New updates The Looop Webflow app comes with a new UI. We have divided the app into two sections:
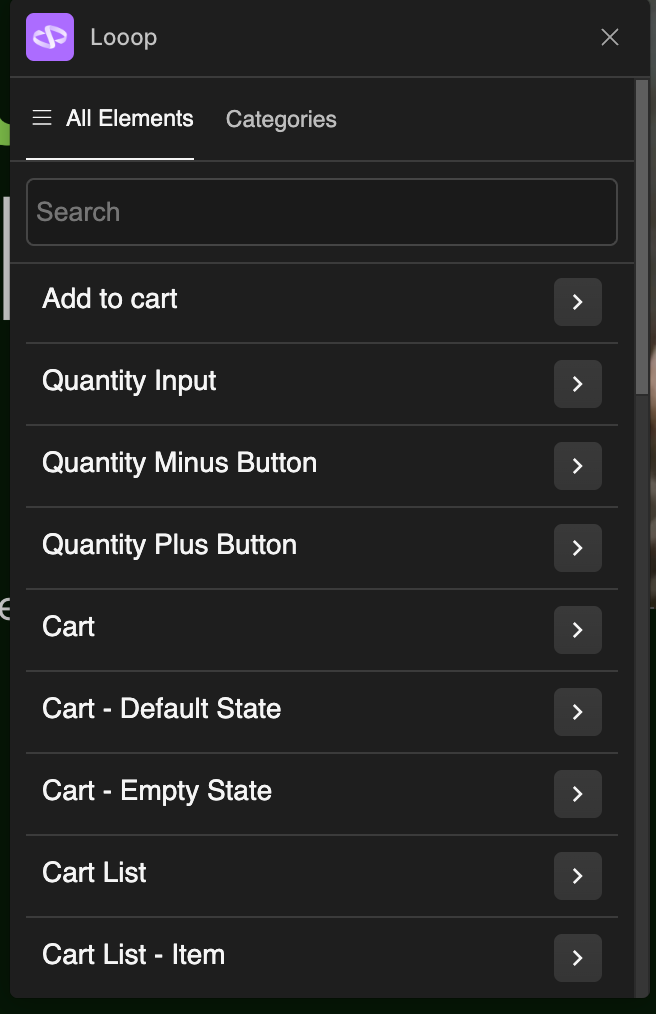
- Elements: Elements are pre-built cloneable Shopify components that you can copy and paste into the Webflow designer. These components have all the required attributes.
- Advanced Mode: This mode gives you the ability to apply Looop custom attributes to all the Webflow elements that you have designed.

Hello Everyone,
I'm thrilled to announce that Looop v2 is now live! This latest update introduces a plethora of new features and enhancements to elevate your experience at the table.
New Features:
Product Options
- Support for multiple nested products
- Product Subscriptions
- Cart discount code application
- Wish List
- Predictive product search
- Customer Accounts
- Integrations:
Plus, new docs are live that will help you build fully custom Shopify storefronts.
We launched a new attribute for redirecting users to Shopify cart.
Some users want to use Shopify cart plugins so we launched Shopify storefront cart integration.
How to use:
Replace the "looop=checkout" attribute for the checkout button with "looop=shopifycart".
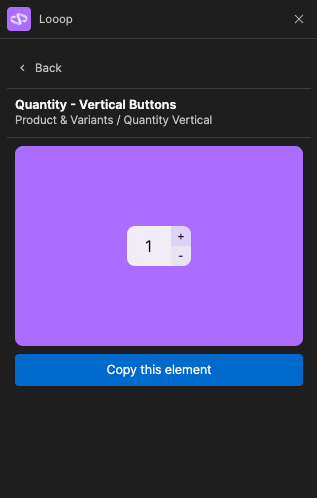
We just updated our Webflow designer app with Cloneables.
Cloneable will allow you to copy the Looop elements with all attributes and paste them into your designer.

new
New UI
We just updated our dashboard. You get new features like
- Resetting your Webflow site connection
- Updating your CMS Id's
- Reconnect with the Webflow account
- and more

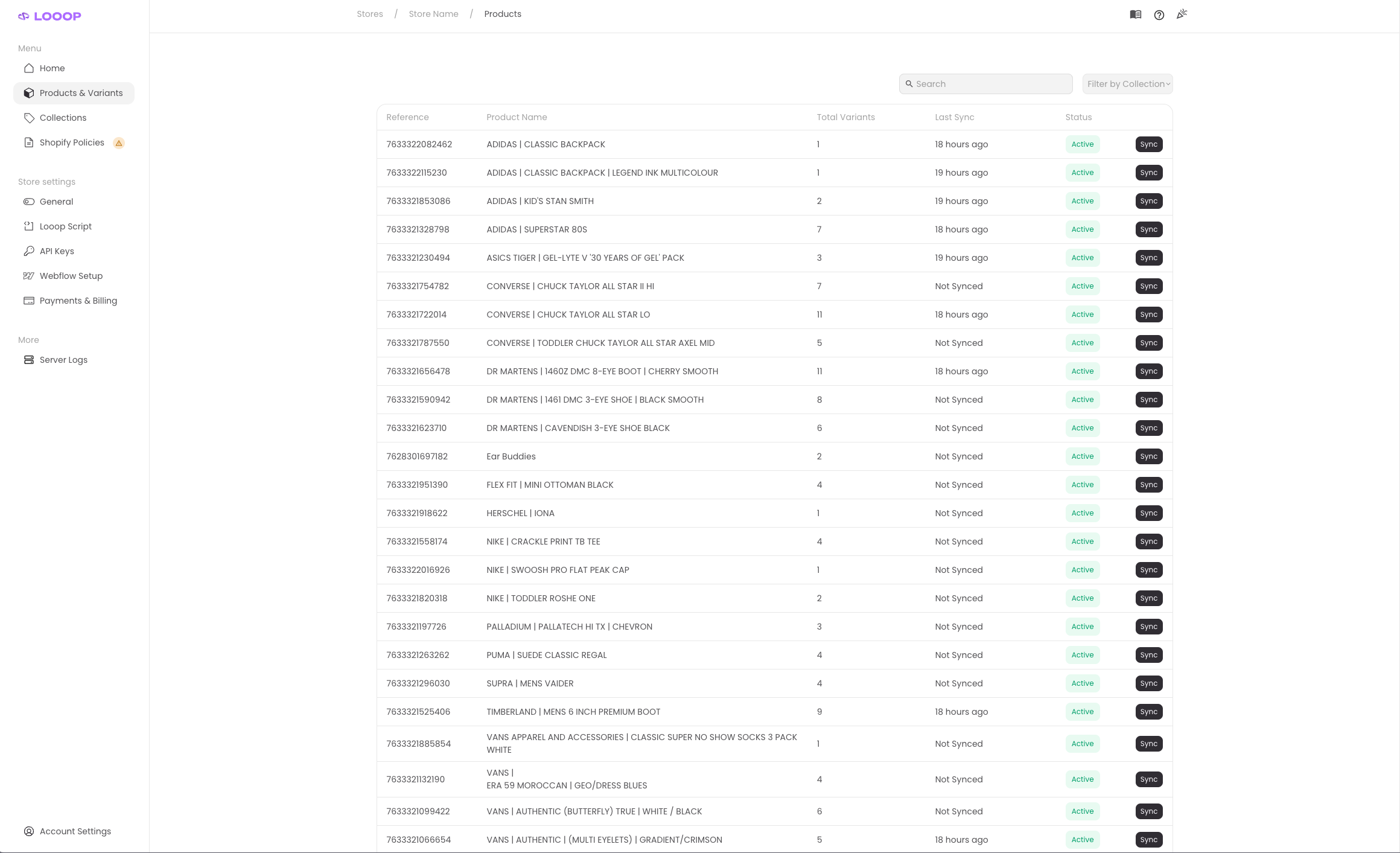
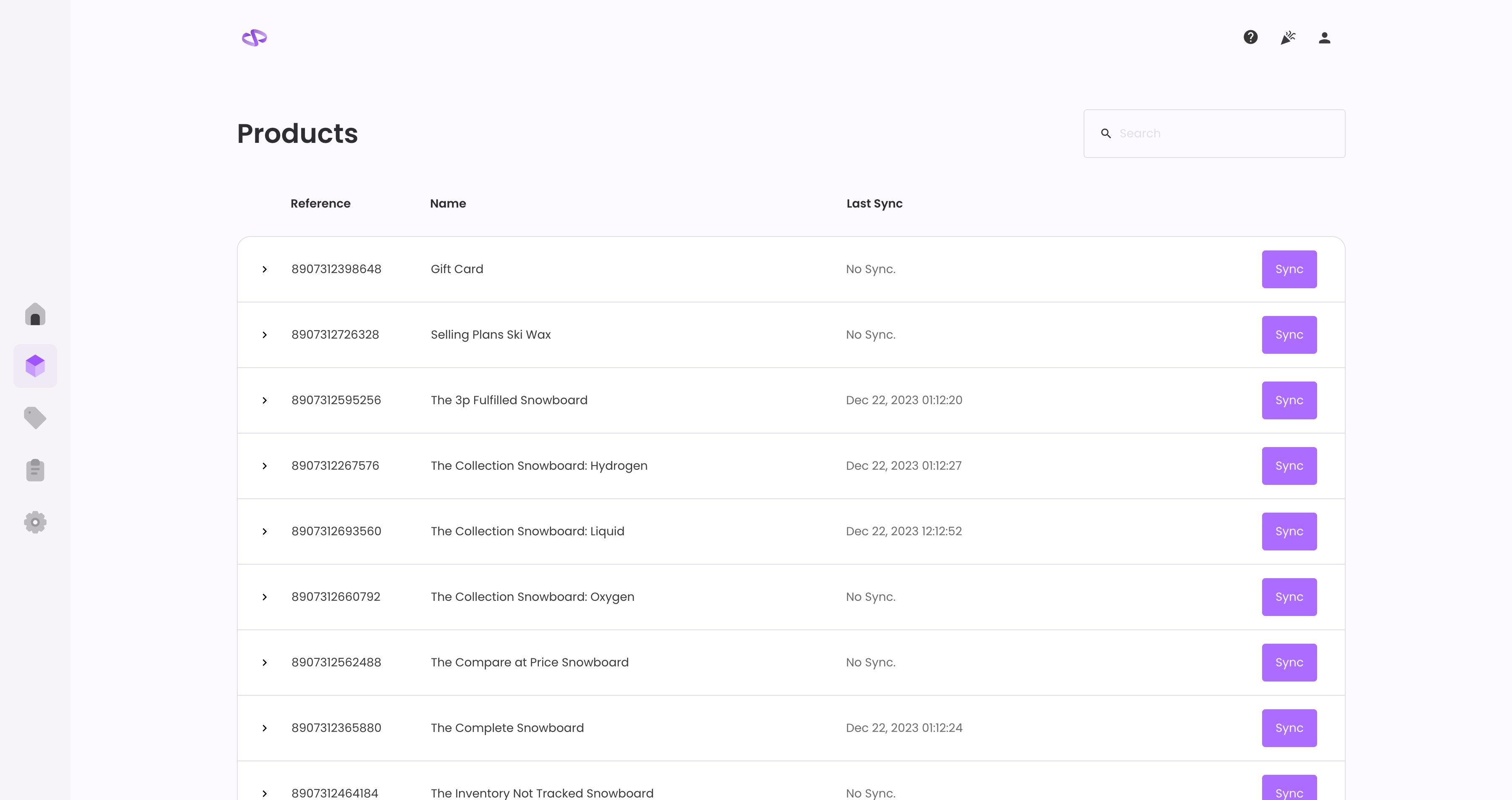
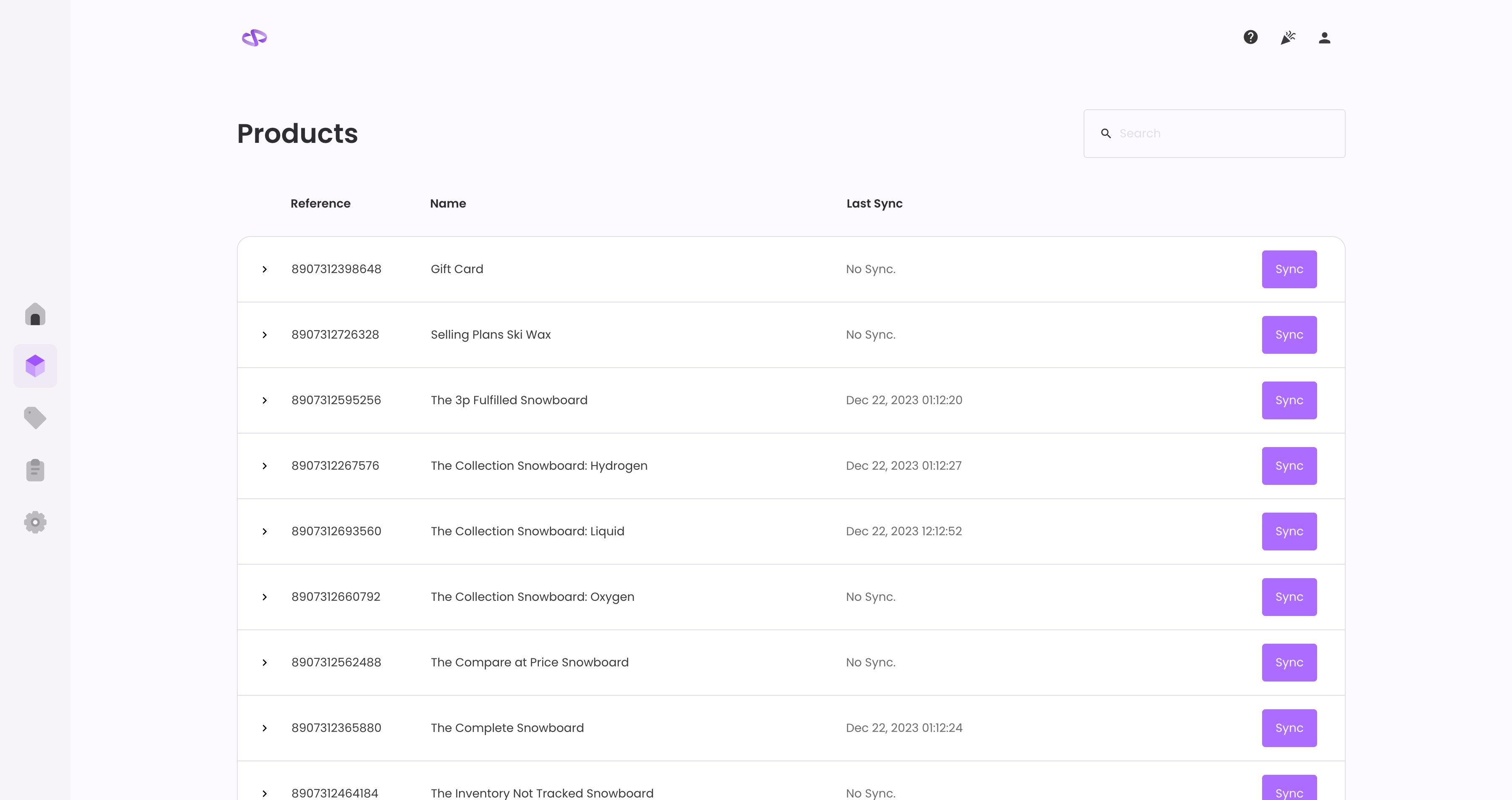
You can now Sync Variant images with Webflow CMS.
Steps:
- Make sure that your Variants CMS now has looop-picture field.
- Click on "Sync" button next to any product to sync its pictures
Now in the Looop dashboard, you can see the last sync timestamp. 

We are proud to announce launch of our Webflow designer. app. This app will help you built headless Shopify stores faster in Webflow by allowing you to add Looop attributes to elements in one click.
To use app.
- Go to Webflow Designer > Apps
- Click Launch to open Looop app


new
Polices Sync
Now users can Sync their Shopify policies with Webflow.
Setup Steps:-
Create a CMS collecting in Webflow
- Name it Policies
- Create a Rich text field named "body",
- Copy the CMS collection ID
- Go to Looop hardboard > Settings > Policies ID
- Paste the copied ID in this field
Sync Steps:-
- Go to Looop hardboard > Policies
- Click the Sync button next to any policy
- Looop will Create/update a CMS item for the selected policy.
Load More
→